JavaFX SceneBuilderで画面作成¶
インストール¶
Gluon社のサイトから、各OS用のインストーラーが配布されています。
http://gluonhq.com/products/scene-builder/
また、Scene Builder自身が動くJavaVMもインストーラーに含まれます。そこで、Java 9用/Java 8用のインストーラーが別個に提供されています。
Windows¶
Gluon社のサイトから、Windows 用のインストーラーをダウンロードします。
Scene Builder 8.3.0 を Windows 10 64bit版にインストール¶
デフォルトのインストール先は、ユーザー固有のディレクトリ(インストール実行ユーザーの%LOCALAPPDATA%SceneBuilder)です。
システムワイド(C:\Program Files\SceneBuilder等)にインストールする場合、インストーラーでインストール先を変更します。この場合、インストーラーを管理者権限で実行しておきます。
Scene Builder 9.0.0 を Windows 10 64bit版にインストール¶
Scene Builder 9のインストーラーを実行すると、なぜかインストール先を選択するウィザードが出ないので、状況によって
- Scene Builder 8.4.0がインストールされているマシンに併せてインストールしようとすると、Scene Builder 8.4.0のディレクトリに上書き(?)インストール
- Scene Builderがインストールされていないマシンにインストールすると、ユーザー固有ディレクトリ(
%LOCALAPPDATA%SceneBuilder)にインストール
しようとします。
Scene Builder 8とScene Builder 9を共存したい場合の回避策として
- Scene Builder 8をいったんアンインストール
- Scene Builder 9をインストール(ユーザー固有の
%LOCALAPPDATA%SceneBuilder) - Scene Builder 8を管理者権限でインストール(
C:\Program Files\SceneBuilder8)
としました。
レイアウト¶
レイアウト部品の設定方法¶
GridPane¶
トップレベルのレイアウトをAnchorPane以外にする方法¶
デフォルトではScene BuilderのトップレベルのレイアウトはAnchorPaneになっています。これを、他のレイアウト部品に変更したい場合、Scene Builder上でDocumentペインのAnchorPaneを削除して新たなレイアウト部品を設定すると、AnchorPaneに配置した部品も削除されてしまい、また、コントローラの設定も消えてしまいます。
そのときは、DocumentペインでAnchorPaneを右クリックし、コンテキストメニューの[Wrap in]から任意のレイアウト部品を選択します。
例えば、BorderPaneを選択すると、次のような画面レイアウトとなります。
配置していたLabelやButtonも残っており、コントローラクラスの設定も残っています。
コントロール¶
Label¶
Labelに複数行の文字列を設定する¶
Labelを配置し、PropertiesのTextの右端の歯車アイコンをクリックします。ポップアップメニューから[Switch to multi-line mode]を選択します。
複数行のテキスト編集が可能となります。
TableView¶
TableView の列を増減する¶
TableViewを配置すると、デフォルトでは2つの列があります。
列を増やす場合はTableViewの下にTableColumnをドラッグ&ドロップします。
参考¶
過去に記載したWebページ
http://www.02.246.ne.jp/~torutk/javafx2/table/tableview-memo.html
CSS¶
外部CSSファイルの適用¶
外部CSSファイルを使用するJavaFXアプリケーションで、画面レイアウトのFXMLをScene Builderで作成する場合、外部CSSのスタイルをプレビューで適用させるには、次の操作を行います。
- [Preview]メニュー > [Scene Style Sheets] > [Add a Style Sheets...]でファイルを開くダイアログが表示されるので、適用するCSSファイルを選択
その他のパーツ¶
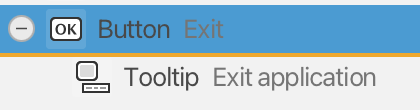
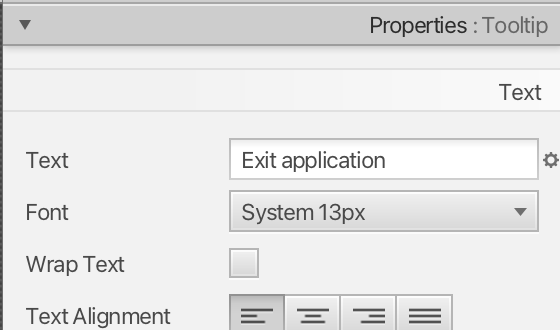
Tooltip¶
いずれかのコントロールの上にマウスを移動させるとポップアップで説明などの文字列を表示させます。
設定方法は、対象のコントロールの子要素にTooltipを配置し、テキストを定義します。
デフォルトでは1秒で文字列がポップアップします。
 |
 |
CSS Analyzer¶
- [view]メニューから[Show CSS Analyzer]を選択
- 選択したコントロールのCSS適用状況が表示