操作
調査 #113
未完了
高徹
高徹
Windows 10上でFirefox Webブラウザの描画関係設定を調べる
調査 #113:
Windows 10上でFirefox Webブラウザの描画関係設定を調べる
開始日:
2020/05/03
期日:
2020/05/10 (5年以上 遅れ)
進捗率:
50%
予定工数:
説明
- 調査目的
Windows 10上のWebブラウザでWebサイトを閲覧・操作している際、偶に描画されるフォントが汚い、意図したものと違う(例:テキスト編集領域が等幅フォントにならない)、といった事態に直面する。
そこで、フォント描画を設定で改善する方法を探る。
- 調査結果
本チケットのコメントに随時記載
MS Gothic等のビットマップ埋め込みフォントでもスケーリングする設定と、メイリオ等のスケーリングのぎざぎざを目立たなくする設定は次
user.jsをFirefoxプロファイルディレクトリ下(%APPDATA%\Mozilla\Firefox\Profiles\xxxxxx.default\)に作成し以下を記述
user_pref("gfx.font_rendering.cleartype_params.rendering_mode", 5);
- 完了条件
ファイル
高徹 高橋 徹 さんがほぼ6年前に更新
- ファイル clipboard-202005032204-phbve.png clipboard-202005032204-phbve.png を追加
- 説明 を更新 (差分)
- ステータス を 新規 から 進行中 に変更
- 進捗率 を 0 から 50 に変更
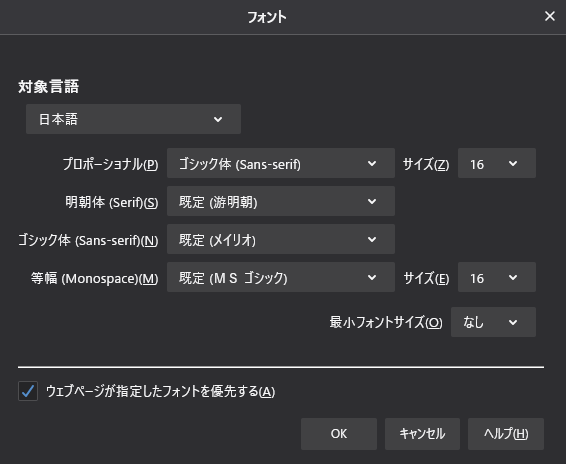
ジェネリックなフォント名と物理フォントの対応設定
[三]メニュー > [オプション] > フォントと配色の[詳細設定]

等幅(Monospace)がデフォルトでMS ゴシックとなっているので等幅フォントを別途インストールして設定する。
∵Windows 10標準では日本語の等幅フォントでビットマップ埋め込みでないフォントがない
IPAゴシック、VLゴシック、MyricaM M 等がよい。
高徹 高橋 徹 さんがほぼ6年前に更新
インターネット上で見かけるFirefoxのフォント描画関連設定項目
High DPIではDirectWriteのアンチエイリアシングですべてのフォントを描画するのがよいらしい¶
- gfx.font_rendering.cleartype_params.rendering_mode = 5
- gfx.font_rendering.cleartype_params.force_gdi_classic_for_families = 空
DirectWriteを使用しないようにする(GDIで描画させMacTypeを差し込む場合)¶
- gfx.font_rendering.directwrite.enabled = false
- gfx.font_rendering.cleartype_params.rendering_mode = 5
- gfx.direct2d.disabled = true
- gfx.content.azure.backends = remove "skia" and a comma
WebRenderを無効にする¶
- gfx.webrender.force-disabled = true
WebRenderを有効にする¶
- gfx.webrender.all = true
Firefoxの初期設定¶
- layers.acceleration.disabled = false
- layers.acceleration.force-enabled = false
- gfx.content.azure.backends = direct2d1.1,skia
- gfx.direct2d.disabled = false
- gfx.direct2d.force-enabled = false
- gfx.font_rendering.cleartype_params.cleartype_level = -1
- gfx.font_rendering.cleartype_params.enhanced_contrast = -1
- gfx.font_rendering.cleartype_params.force_gdi_classic_for_families =
Arial,Consolas,Courier New,Microsoft Sans Serif,Segoe UI,Tahoma,Trebuchet MS,Verdana - gfx.font_rendering.cleartype_params.pixel_structure = -1
- gfx.font_rendering.cleartype_params.rendering_mode = -1
- gfx.use_text_smoothing_setting = false
- gfx.webrender.all = false
以下は設定項目に存在せず
- gfx.font_rendering.cleartype.always_use_for_content
- gfx.font_rendering.directwrite.enabled
- gfx.font_rendering.directwrite.force-enabled
高徹 高橋 徹 さんがほぼ6年前に更新
設定項目の意味を調べる
- layers.acceleration.force-enabled = true
HW Compositingが利用できないと判定された場合でもGPUを使用する
- gfx.font_rendering.cleartype_params.cleartype_level
-1:自動、0~100、設定例:100、50辺りが一般的? - gfx.font_rendering.cleartype_params.enhanced_contrast
-1:自動、0~200(0~1000かも)、設定例:200(やや濃いめ)、 - gfx.font_rendering.cleartype_params.gamma
-1:自動、1000~3000(ガンマ値1.0~3.0)、Windowsの標準は2200 - gfx.font_rendering.cleartype_params.rendering_mode
-1:自動、0:標準、1:なし、2:GDI Classic、3:GDI Natural、4:Natural、5:Natural Symmetric
ビットマップフォントに対して無理矢理アンチエイリアシングするのは5 - gfx.font_rendering.cleartype_params.pixel_structure
-1:自動、1:RGB、2:BGR
サブピクセルレンダリングでLCDのRGB並び順 - gfx.use_text_smoothing_settings
テキストへスムージングをかけるか否か(MacOS Xのみ有効な設定項目)
操作