Spring MVC¶
はじめに¶
Spring MVCの構造¶
Spring MVCは、Webアプリケーションをフロントコントローラパターンの構造で作成するフレームワークです。
WebブラウザからのHTTPリクエストをフロントコントローラで受け取り、リクエストに応じて実行するHandlerに振り分けます。
フロントコントローラは、org.springframework.web.servlet.DispatcherServlet クラスとして実装されています。
アプリケーション作成者は、Handlerの実装として Controllerクラスを記述します。
Echoプログラムの作成¶
Spring MVC を使用したHello Worldメッセージを表示するWebプログラムを作成します。
書籍「Spring徹底入門 第2版」の4.2節のサンプル Echoプログラムを Spring Bootを使って実装します。
| リクエスト | 処理するコントローラ | 処理後に表示するビュー |
|---|---|---|
| GET / | WelcomeController | index.jsp |
| GET /echo | EchoController | input.jsp |
| POST /echo | output.jsp |
Gradleプロジェクトの作成とHello world¶
まず第一歩として、IntelliJ IDEA から SpringBootのGradleプロジェクトを作成し、Hello worldを表示する次の部分の実装を行います。
| リクエスト | 処理するコントローラ | 処理後に表示するビュー |
|---|---|---|
| GET / | WelcomeController | index.jsp |
IDE (IntelliJ IDEA Ultimate版)を使って開発¶
今回は、IntelliJ IDEA Ultimate版を使って Spring Bootプロジェクトを作成、コードを記述して実行します。
Ultimate版は、 Spring Initializr を用いてSpring Bootプロジェクトを新規作成する機能があります。Community版はこの機能がないので、手動で Spring Initializr にアクセスし新規プロジェクトを生成、ダウンロードしてIntelliJ IDEAでそのディレクトリを開きます。
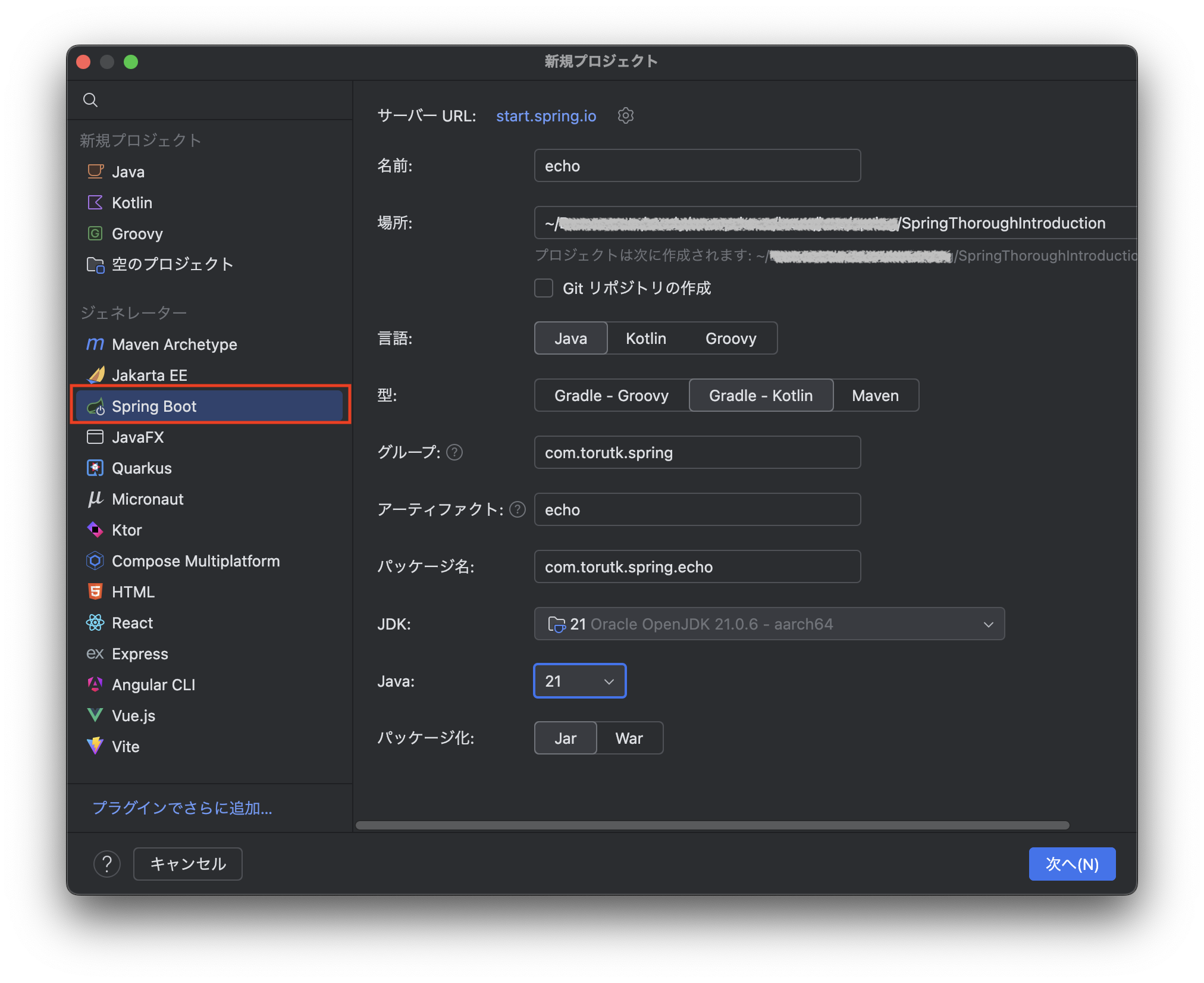
プロジェクトの作成¶

- プロジェクト名は echo
- 場所は任意のディレクトリ下
- 言語は Java
- 型は Gradle - Kotlin
- グループ・アーティファクトは、作成するアプリケーションのパッケージ名
- パッケージ名は、グループ・アーティファクトから自動生成
- JDKは 21を指定
- パッケージ化は Jarを指定

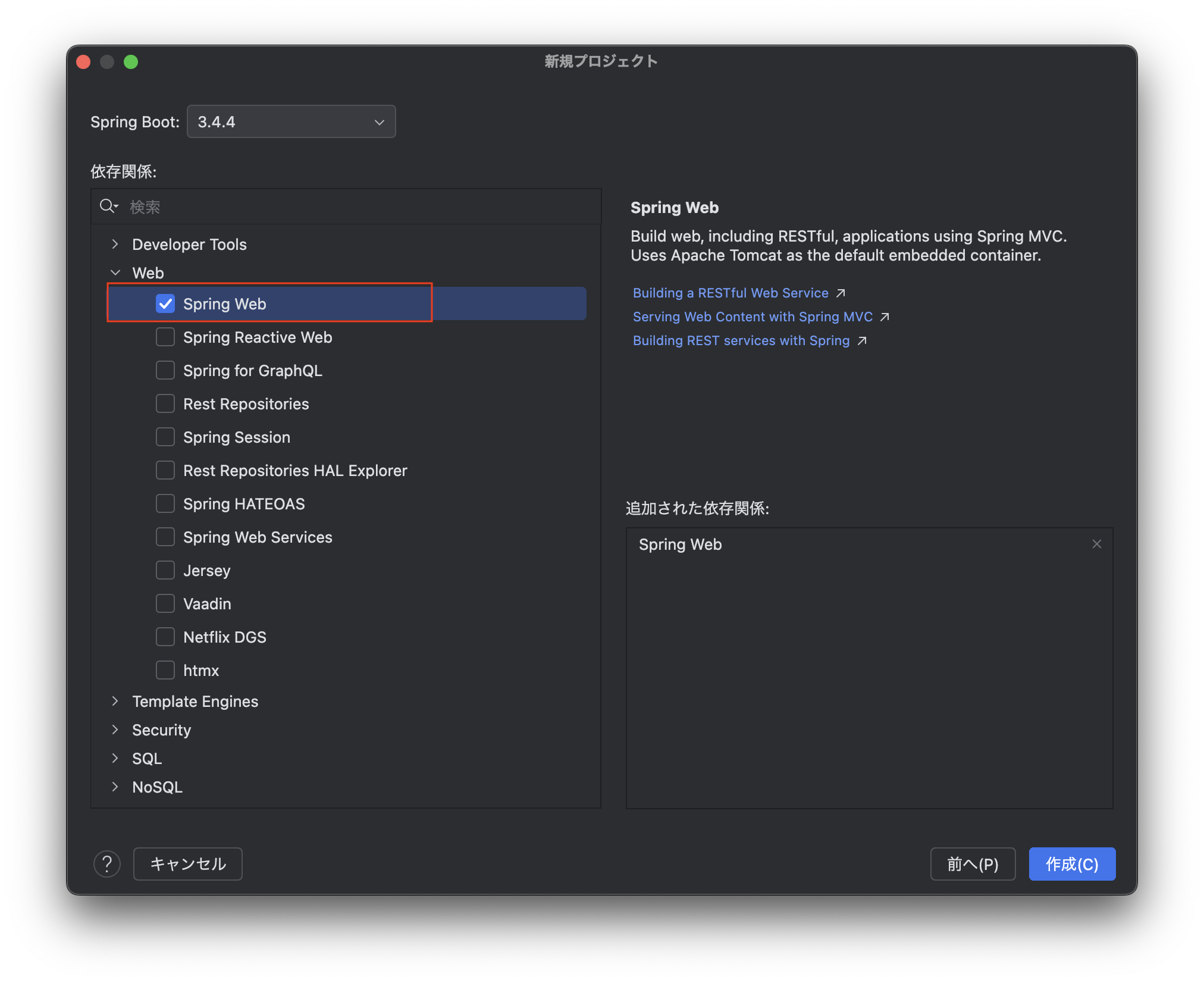
- 依存関係として、Spring Webにチェック
プロジェクトのディレクトリ・ファイル構成¶
雛形として生成されたプロジェクトのディレクトリ・ファイル構成は次となります。
echo % tree
.
├── HELP.md
├── build.gradle.kts
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── settings.gradle.kts
└── src
├── main
│ ├── java
│ │ └── com
│ │ └── torutk
│ │ └── spring
│ │ └── echo
│ │ └── EchoApplication.java
│ └── resources
│ ├── application.properties
│ ├── static
│ └── templates
└── test
└── java
└── com
└── torutk
└── spring
└── echo
└── EchoApplicationTests.java
生成されるメインクラス¶
src/main/java/com/torutk/spring/echo/EchoApplication.javaが生成されます。
package com.torutk.spring.echo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class EchoApplication {
public static void main(String[] args) {
SpringApplication.run(EchoApplication.class, args);
}
}
@SpringBootApplication アノテーションが付与されています。
生成されるアプリケーションプロパティファイル¶
src/main/resources/application.properties
spring.application.name=echo
生成されるビルド定義ファイル¶
build.gradle.kts
plugins {
java
id("org.springframework.boot") version "3.4.4"
id("io.spring.dependency-management") version "1.1.7"
}
group = "com.torutk.spring"
version = "0.0.1-SNAPSHOT"
java {
toolchain {
languageVersion = JavaLanguageVersion.of(21)
}
}
repositories {
mavenCentral()
}
dependencies {
implementation("org.springframework.boot:spring-boot-starter-web")
testImplementation("org.springframework.boot:spring-boot-starter-test")
testRuntimeOnly("org.junit.platform:junit-platform-launcher")
}
tasks.withType<Test> {
useJUnitPlatform()
}
JSPを使用するときは、dependenciesにJSPライブラリを追加します。
dependencies {
:
implementation("org.apache.tomcat.embed:tomcat-embed-jasper")
}
画面の作成¶
JSPで、Hello worldメッセージを表示するビューを作成します。
JSPファイルの作成と、JSPをビューに使用するための設定を記述する必要があります。
index.jsp ファイル作成¶
JSPは、直接クライアントからアクセスされることはなく、内部で最初に使用するときにJSPファイルを元にサーブレットクラスを生成し、以降はそのクラスが使用されます。そのため、JSPファイルは外部から直接アクセスできない WEB-INFディレクトリ以下に保管します。
.
└── src
└── main
└── WEB-INF
└── index.jsp
本格的なアプリケーションでは、WEB-INFの下に色々なファイルを置くので、WEB-INF/views/ とディレクトリを設けてその中に収容するのが推奨です。
- index.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Welcome</title>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>
SpringからJSPを使用する設定¶
application.properties に、viewとしてJSPを使う設定を記述します。
spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp
1行目は、JSPファイルへの共通する前方一致するパスを記述します。
2行目は、JSPファイルのパスの末尾(拡張子)を記述します。
コントローラーの作成¶
クライアントからのURLリクエストを受けて、ビューを表示させる処理を行うコントローラークラスを作成します。
WelcomeController.java ファイル作成¶
.
└── src
├── main
├── java
└── com
└── torutk
└── spring
└── echo
└── WelcomeController.java
ルートパスにHTTPアクセスを受けると、Hello worldメッセージを表示するJSPを呼び出すコントローラーを作成します。
package com.torutk.spring.echo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WelcomeController {
@RequestMapping("/")
public String home() {
return "index";
}
}
- Webコントローラークラスには、@Controllerアノテーションをクラスに付与
- リクエストを処理するメソッドには、リクエストのURLのパスを @RequestMappingアノテーションなどの引数に指定し付与
- リクエストを処理するメソッドは、戻り値として文字列型の処理結果を表示するビュー名(JSPの場合、拡張子を除いたファイル名)を返却
ビルドと実行¶
gradleで実行¶
bootRunタスクを実行すると、SprigBootアプリケーションが実行します。実行したコマンドラインに、アクセスするためのURLが表示されるのでWebブラウザで実際にアクセスします。
2025-04-20T20:14:30.162+09:00 INFO 5206 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port 8080 (http) with context path '/'
上述の場合、ポート8080で起動されているので、Webブラウザで同一マシンであれば http://localhost:8080 にアクセスします。
 |
配布用のjar生成¶
SpringBootアプリケーションは、組み込みのWebサーバーやSpringライブラリを含むアプリケーションのJARファイルを生成します。
bootJarタスクを実行すると、jarファイルが生成されます。
このjarファイルを実行したいマシンにコピーして java -jar で実行するとWebサーバーとして実行されます。
入力画面の追加¶
Hello worldメッセージを表示する最低限のプログラムに、入力画面を追加します。次の機能を実装します。
| リクエスト | 処理するコントローラ | 処理後に表示するビュー |
|---|---|---|
| GET /echo | EchoController | input.jsp |
入力画面からの入力値を保持するフォームクラス EchoForm を合わせて作成します。
トップ画面にメニューの追加¶
index.jspに、入力画面へ遷移するリンク(GET /echo)を追加します。
リンクには、JSTL(JSP Standard Tag Library)の<c:url>要素を使うので、ビルド定義にJSTLの依存定義を追記する必要があります。
index.jspの修正¶
<%@ taglib prefix="c" uri="jakarta.tags.core" %>
:
<ul>
<li><a href="<c:url value='echo' />">エコーアプリケーションへ</a></li>
</ul>
リンク先を、taglibの<c:url>要素で生成しています。
build.gradle.ktsの修正¶
JSTLのAPIライブラリと実装ライブラリの2つの依存をdependenciesに追記します。
implementation("jakarta.servlet.jsp.jstl:jakarta.servlet.jsp.jstl-api:3.0.2")
implementation("org.glassfish.web:jakarta.servlet.jsp.jstl:3.0.1")
入力処理¶
GET /echo リクエストを処理するコントローラー EchoController および入力値を保持するEchoForm を作成します。
EchoFormの作成¶
.
└── src
├── main
├── java
└── com
└── torutk
└── spring
└── echo
└── EchoForm.java
入力されるメッセージ(文字列)を保持するフォームクラスを作成します。
package com.torutk.spring.echo;
import java.io.Serial;
import java.io.Serializable;
public class EchoForm implements Serializable {
@Serial
private static final long serialVersionUID = 1L;
private String text;
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
EchoControllerの作成¶
.
└── src
├── main
├── java
└── com
└── torutk
└── spring
└── echo
└── EchoController.java
package com.torutk.spring.echo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("echo")
public class EchoController {
@RequestMapping(method = RequestMethod.GET)
public String viewInput(Model model) {
EchoForm form = new EchoForm();
model.addAttribute(form);
return "echo/input";
}
}
- HTTP GETメソッドで /echo にアクセスすると、EchoFormクラスのインスタンスを生成し、モデルにセットした後に、echo/input ビューに遷移
入力画面(input.jsp)の作成¶
.
└── src
└── main
└── WEB-INF
└── echo
└── input.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>GET /echoEchoControllerの追加<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Input Message</title>
</head>
<body>
<h2>入力画面</h2>
<form:form modelAttribute="echoForm">
<div>テキストを入力して下さい:</div>
<div>
<form:input path="text" />
</div>
<div>
<form:button>送信</form:button>
</div>
</form:form>
</body>
</html>
- タグライブラリの<form:form>でHTMLのフォームを生成。デフォルトはpost
- modelAttribute属性に指定したオブジェクトの値をフォームに表示
- <form:input>でテキストフィールドを表示、ここに表示・入力したテキストは、path属性に指定したプロパティ名からmodelAttibuteのプロパティと紐づく
- <form:button>でサブミットボタンを表示
- <form:form> のアクションは、このjspを表示するURLに基づく(ここでは echo)
入力値の送信処理¶
EchoControllerにフォームを受け取るPOSTに対応する処理を追加します。
EchoControllerに追加¶
@RequestMapping(method = RequestMethod.POST)
public String echo(EchoForm form) {
return "echo/output";
}
- 引数でフォームクラスを受け取る。Modelに自動で追加されるので、ここで明示的にModelに追加するコードの記述は不要。
出力画面(output.jsp)の作成¶
.
└── src
└── main
└── WEB-INF
└── echo
└── output.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Output Message</title>
</head>
<body>
<h2>出力画面</h2>
<div>入力したテキストは・・・</div>
<div>
「<span><c:out value="${echoForm.text}" /></span>」
</div>
<div>です。</div>
<br>
<div>
<a href="<c:url value='/' />">トップ画面へ戻る</a>
</div>
</body>
</html>
プログラミングメモ¶
コントローラー¶
Spring MVCのコントローラーは、クラスにアノテーション @Controller を付与することで認識されます。
このクラスは、DIコンテナに登録され、デフォルトではクラス名の先頭文字を小文字にしたもの、例えば WelcomeControllerクラスの場合、Bean IDは welcomeController となります。
リクエストの処理¶
コントローラークラスには、HTTPのリクエストを受けて呼び出されるメソッド(Handlerメソッド)を定義します。
Handlerメソッドは、アノテーション @RequestMapping またはその合成アノテーション(例: @GetMapping、@PostMappingなど)を指定したメソッドとなります。
アノテーションにリクエストパスを指定することで、リクエストパスが呼ばれたときにメソッドが実行されます。
ビューコントローラー¶
リクエストを受け取ると単純にビューに転送するだけのコントローラーを実装するのは面倒なので、次のようにコンフィグレーションにリクエストパスと転送先のビューを1行で記述する方法があります。
@Configuration
public class WebConfiguration implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("home");
}
}